How often do you see titles of articles that read something like this: 20 productivity tools to help you as a developer, 10 best chrome extensions, 5 hidden resources to help you do this, or that? Well, like all of you, I have a soft spot for these titles and keep them in my favorites with a promise to come back. Though I am old enough to know not to make that promise. Nonetheless, despite the information overload, I've been using some tools and websites for the past ten years or so. Here are five of them.
anchor5. WhatFont
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
A Chrome extension that lets you inspect fonts on any page without the need to open the inspector. No bells and whistles.

anchor4. Save to Instapaper
https://www.instapaper.com/save
A simple bookmarklet that gathers the current URL and adds it to your Instapaper account. I must admit that this is my way of tucking long articles under the rug. It’s much more effective than bookmarks because, when you finally have the time, it lists all the articles and their contents in a readable format.
anchor3. Learn RxJS
If you are an Angular developer, you most probably use RxJS heavily. This GitBook is a lifesaver. Very clean and quick to the point. It is more of a reference than a book.

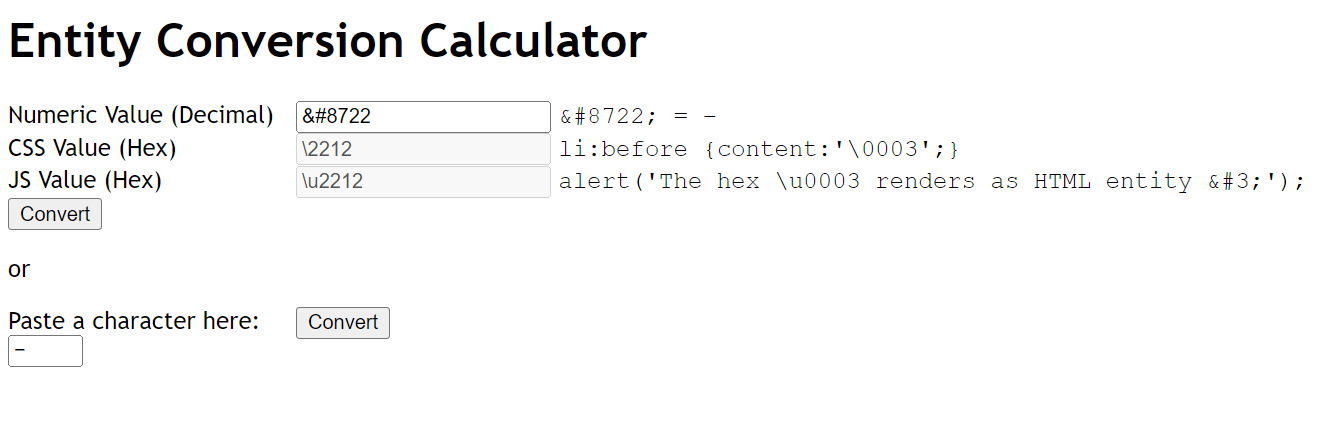
anchor2. Entity conversion calculator
https://www.evotech.net/articles/testjsentities.html
This should surprise you. It was created in 2007, and last updated in 2012 (as shown in the source code). The code is so simple I feel guilty I have not done that locally. All it does is give you the HTML code of any character you type, and vice versa. What I like most about this tool is how empty the page is. I hope the author (Estelle Weyl) never updates it.

anchor1. Paste to Markdown
https://euangoddard.github.io/clipboard2markdown/
The simplest tool ever to turn pasted HTML into Markdown. This one is a lifesaver because I write with a Wysiwyg editor (Notion) and then have to create a dev.to version which only accepts markdown. All I have to do is open the site, and paste, nothing else.

anchor0. Copy Paste Characters
https://copypastecharacter.com/
A very simple tool that displays all special characters, and the HTML code for them. I started using this a long time ago, and it has survived all of my chrome updates. It never fails. It used to even use a Flash embed to allow copying when clipboard access in the browser was—let’s just say—not a thing.

I know there are many web tools for all kinds of activities, whether it is creating CSS, animation, SVG, video conversion, icons, and favicon creation or proofreading and spell-checking. I almost always google for the tool when I need one, even though I have them in my favorites list. Context is a B*.
And of course, we should not leave out:
- Google define (just type define something in chrome address bar).
- Dare I say YouTube?
Disclaimer: my counter is zero-based.