According to MDN, there is one line in documenting console.log that sends a chill down your spine, and I could not find proper documentation for it.
Otherwise, many browsers provide a live view that constantly updates as values change.
So I wrote a simple test to see how that may happen.
var x = {name: "foo"};
console.log(x);
x.name = "bar";
console.log(x);
x = {name: "oops"};
console.log(x);
This will produce normal objects like this

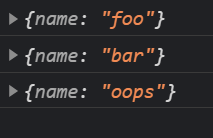
But expand the objects:

Notice how the first object name is no longer "foo", but rather "bar". The same happens when you are using console.dir and console.log({x}). The last log is because we reset the reference with a new object, which is not practical.
So to avoid that, you have two options. Either log out exact properties (x.name), or as MDN suggests, clone the object before you log:
var x = {name: "foo"};
console.log(JSON.parse(JSON.stringify(x)));
x.name = "bar";
console.log(x);The output is
